MEMBUAT NAVIGASI TABS DAN PILS BOOTSTRAP
Inilah class Bootstrap yang paling banyak digunakan dan sangat besar kegunaanya dalam membangun sebuah front-end yang modern dan sangat menghemat waktu. Yaitu sobat dapat membuat navgasi tabs dan pils dengan sangat cepat dan menghemat waktu. Karena sobat hanya perlu menambahkan class - class yang disediakan oleh Bootstrap untuk membuat navigasi yang berbentuk tabs dan navigasi pils dengan Bootstrap.
MEMBUAT MENU NAVIGASI TABS
Navigasi tabs dibuat menggunakan class "nav nav-tabs". class "nav" Berguna untuk mendefinisikan bahwa yang kita buat adalah navigasi. Dan "nav-tabs" digunakan untuk membuat navigasi dengan bentuk tabs.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills Bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h1>Membuat Navigasi Tabs dan Pills Bootstrap | <a href="script-kiddies.org">Script Kiddies</h1>
<br/>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
</div>
</body>
</html>
Class "nav" dan "nav-tabs" diletakkan pada tag <ul>. Sedikit penjelasan tambahan tentang penggunaan class "active" dan "disabled" dalam membuat navigasi tabs sobat bisa menambahkan class active atau disabled pada tag <li> yang sobat inginkan
| Membuat Navigasi tabs |
<ul class="nav nav-tabs">
<li class="active"><a href="http://www.script-kiddies.org">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Submenu 1-1</a></li>
<li><a href="#">Submenu 1-2</a></li>
<li><a href="#">Submenu 1-3</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
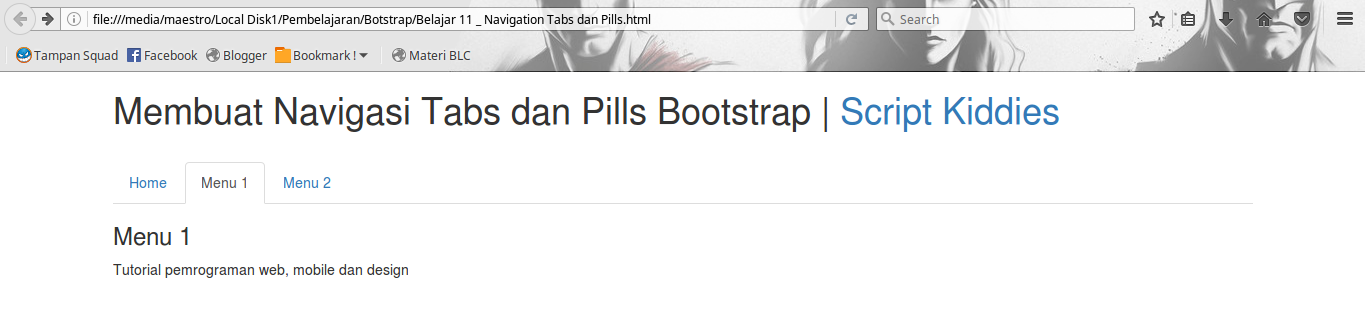
MEMBUAT DYNAMIC TABS
Dengan menggunakan Dynamic tabs ini ketika kita klik menu 2 maka akan muncul dokumen atau isi dari dokumen 2. Berikut adalah contoh penggunaan Dynamic Tabs Bootstrap
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills Bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h1>Membuat Navigasi Tabs dan Pills Bootstrap | <a href="http://www.script-kiddies.org">Script Kiddies</a></h1>
<br/>
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">Home</a></li>
<li><a data-toggle="tab" href="#menu1">Menu 1</a></li>
<li><a data-toggle="tab" href="#menu2">Menu 2</a></li>
</ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>HOME</h3>
<p><a href="http://www.script-kiddies.org">Script Kiddies</a></p>
</div>
<div id="menu1" class="tab-pane fade">
<h3>Menu 1</h3>
<p>Tutorial pemrograman web, mobile dan design</p>
</div>
<div id="menu2" class="tab-pane fade">
<h3>Menu 2</h3>
<p>Membuat navigasi tabs dan pills bootstrap.</p>
</div>
</div>
</div>
</body>
</html>
MEMBUAT NAVIGASI PILLS
Untuk membuat navigasi pills hampir sama dengan membuat navigasi tabs. Letak perbedaanya yaitu kita menggunakan class "nav-pills" . Berikut adalah contoh pembuatan navigasi pills Bootstrap
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills Bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h1>Membuat Navigasi Tabs dan Pills Bootstrap | <a href="http://www.script-kiddies.org"></a></h1>
<br/>
<ul class="nav nav-pills">
<li class="active"><a href="http://www.script-kiddies.org">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
</div>
</body>
</html>
Navigasi Pills juga dapat diubah menjadi bentuk vertikal yaitu dengan cara menambahkan class "nav-stacked" yang kita selipkan dalam tag <ul>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills Bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h1>Membuat Navigasi Tabs dan Pills Bootstrap | <a href="http://www.script-kiddies.org">Script Kiddies</a></h1>
<br/>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="http://www.script-kiddies.org">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
</div>
</body>
</html>
KESIMPULAN
Dengan adanya Bootstrap ini kita dapat dimudahkan dalam membuat navigasi yang responsive dan juga terlihat modern. Dan kita juga dapat menghemat waktu dalam membuat website. jadi intinya dengan adanya Class Bootstrap nav tabs dan pils ini dapat memudahkan kita untuk mempercantik tampilan website kita
REFERENSI : Malas Ngoding







.jpg)



No comments:
Post a Comment