Visual Editor seringkali disebut dengan nama Rich Editor atau disebut juga dengan WYSIWYG ( What You See Is What You Get ), artinya apa yang anda lihat hasilnya sama dengan tampilan yang di publikasikan. Visual Editor cocok bagi mereka yang memang kurang mengerti akan bahasa HTML, dan penggunaannya sangat mudah sekali.
Visual Post Editor Wordpress
Sesuatu yang mudah terkadang terasa sulit untuk sebagian orang, ini dikarenakan oleh kurangnya pengetahuan. Nah, agar menggunakan Visual editor terasa mudah, mari kenali sama-sama apa saja yang bisa di lakukan pada mode Visual ini.
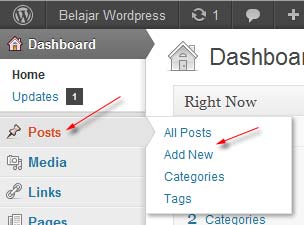
Untuk membuka halaman post editor, silahkan alihkan perhatian anda ke sebelah kiri atas monitor komputer anda, lalu sorot menu Posts. Setelah keluar sub menu, pilih Add New.

Setelah post editor terbuka, pastikan anda memilih mode Visual. Umumnya, toolbar yang terbuka hanya satu baris, oleh karenanya klik terlebih dahulu tool Show/Hide Kitchen Sink

Berikut adalah gambar tool yang ada beserta keterangannya.
Upload/Insert

Fasilitas tersebut adalah untuk mengupload (unggah) atau insert (memasukkan berkas) dari komputer kita ke blog. File atau berkas yang dapat diupload meliputi berkas gambar, video, musik serta berkas lainnya.
Tool Baris 1

( 1 ) Bold. Untuk mencetak huruf terlihat tebal.
( 2 ) Italic. Untuk mencetak huruf terlihat miring.
( 3 )
( 4 ) Unordered list ( list dengan bullet ) :
- Item 1
- Item 2
- Item 1
- Item 2
KR Tutor Plus menulis berbagai artikel cara membuat blog secara gratis sebagai wujud sumbangsih dalam program mencerdaskan bangsa di bidang tekologi informasi.
( 7 ) Align left. Untuk membuat paragrap dengan gaya tulisan rata kiri.
KR Tutor Plus menulis berbagai artikel cara membuat blog secara gratis sebagai wujud sumbangsih dalam program mencerdaskan bangsa di bidang teknologi informasi.
Berharap agar tulisan yang telah dibuat bermanfaat bagi banyak orang.
( 8 ) Align center. Untuk membuat paragrap dengan gaya tulisan tengah.
KR Tutor Plus menulis berbagai artikel cara membuat blog secara gratis sebagai wujud sumbangsih dalam program mencerdaskan bangsa di bidang tekologi informasi.
Berharap agar tulisan yang telah dibuat bermanfaat bagi banyak orang.
( 9 ) Align right. Untuk membuat paragrap dengan gaya tulisan rata kanan.
KR Tutor Plus menulis berbagai artikel cara membuat blog secara gratis sebagai wujud sumbangsih dalam program mencerdaskan bangsa di bidang tekologi informasi.
Berharap agar tulisan yang telah dibuat bermanfaat bagi banyak orang.
( 10 ) Inser/edit link. Untuk mengedit / membuat link (tautan).
( 11 ) Unlink. Untuk membuat link menjadi tulisan biasa ( kebalikan dari tool link )
( 12 ) Insert more tag. Untuk mengaktifkan fitur more (memotong artikel pada halaman home page).
( 13 ) Toggle Spellchecker – Untuk mengecek ejaan apakah sudah benar atau salah ( Bahasa Indonesia saat ini belum masuk ).
( 14 ) Toggle fullscreen mode. Untuk aktif / non aktif mode gambar penuh ( fulls creen ). Jika anda kurang nyaman dengan tampilan editor yang kecil, bisa aktifkan mode gambar penuh.
( 15 ) Show/Hide kitchen sink. Untuk menampilkan / menyembunyikan tool yang ada pada baris 2.
Tool Baris 2

( 1 ) Style. Pada dropdown menu terdapat pilihan untuk mengubah style/gaya pada tulisan yang terpilih.

( 2 ) Underline. Untuk membut tulisan terlihat mempunyai garis bawah.
( 3 ) Justify. Untuk membuat paragrap dengan gaya rata kiri dan rata kanan.
( 4 ) Select text color. Untuk mengubah warna tulisan pada teks yang terpilih, misal warna merah, hijau, orange, dan warna yang lainnya.

( 5 ) Paste as plain text. Untuk mengcopy tulisan dari yang lain menjadi plain text, terkadang sebuah tulisan akan terpengaruh oleh efek dari suatu program entah itu HTML, office words dan lain-lain. Dengan menggunakan tool ini, maka semua tulisan akan di jadikan teks murni ( seperti text pada notepad/wordpad )

( 6 ) Paste from word. Apabila anda lebih senang menulis artikel melalui word processor seperti microsoft words, maka untuk memasukkan ke dalam text editor wordpress sebaiknya gunakan tool ini, karena pengaturan-pengaturan seperti bold, italic,underline, dan lain-lain yang telah dilakukan pada word processor tersebut tidak akan hilang.

( 7 ) Remove formatting. Untuk menghilangkan pengaturan yang telah ada ( Bold, italic, dan lain sebagainya) pada tulisan yang terpilih.
( 8 ) Insert custom character. Untuk memasukkan karakter-karakter khusus pada artikel. Misal Ω → ® ™ dan lain-lain.

( 9 ) Outdent. Untuk memindahkan tulisan ke sebelah kiri. Biasanya ini di pakai pada order list, jika telah menulis sublist, untuk kembali ke list utama menggunakan tool ini.
( 10 ) Indent. Untuk memindahkan tulisan ke sebelah kanan. Biasanya ini di pakai pada order list, jika ingin membuat sublist dari order list, gunakan tool ini.
( 11 ) Undo. Untuk membatalkan perintah yang telah dilakukan.
( 12 ) Redo. Untuk melakukan perintah kembali yang telah di batalkan oleh perintah Redo.
( 13 ) Help. Untuk mengeluarkan opsi bantuan ( help ).
Info tambahan seputar Visual Editor Wordpress
Apabila anda sebelumnya telah terbiasa menggunakan software word processor seperti microsoft words, maka tentu saja akan sangat mudah menggunakan visual editor karena tool-tool yang ada tidak jauh berbeda.Cara belajar yang benar adalah dengan disertai praktek, maka lakukanlah praktek secara langsung jangan hanya membaca panduan yang saya tulis.
Mudah-mudahan panduan mengenai Visual Post Editor Wordpress bermanfaat bagi anda semua.


.jpg)



No comments:
Post a Comment